We love animation. In the animated movies, video games, advertisements, etc. but here we are going to create a horizontal scrolling animation using GSAP and ScrollTrigger. As you guess by reading the title. So let’s get started.
Matching the look
The first thing I want to do with this component is to match the design. probably this will be the easiest part since there are no complicated graphics that will need SVG or icons.
Inside our component, I will start by creating the markup for the animation. The markup design divides into two sections, first design the very simple landing that appear at the first sight of the page and the second section appears on scrolling the page.
Styling!
The page is looking ugly right now, let’s change that:
This is the final look of our page after styling!

Time To Logic
First, we need to include GSAP and ScrollTrigger in our project, for this example, we will use the unpkg, this needs to be added in the HTML inside a script tag .
Let’s trigger the animation when we scroll our web page. By using this script.
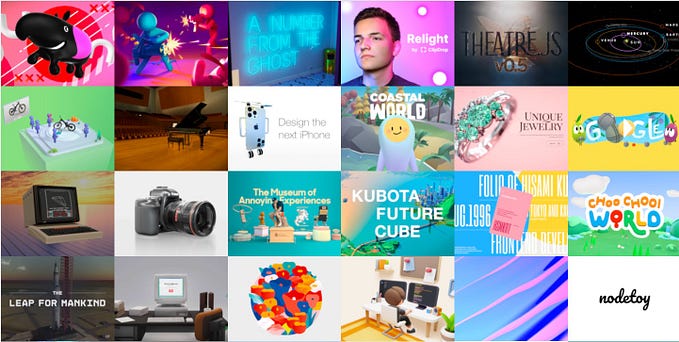
Congratulation! We did it. This is the final look at our web page.

Okay guys, hope so you learn something new with me. By the way, this is my first blog ever. If you have any ideas on how to improve this I’d love to read them in the comments.
Thanks